BitMEX PNLをUSD値で表示–Bitmex.com用のUSDコンバータツール
BitMEXは初めてですか?リンクを使用してサインアップすると、取引手数料が10%オフになります。
https://www.bitmex.com/register/fMRfzN
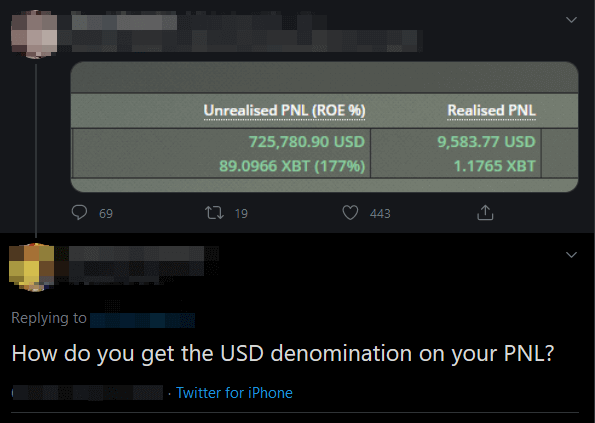
BitMEXは、完全にビットコイン建ての取引プラットフォームです。あなたのほとんどのトレーダーは、この取引所がビットコイン預金のみを受け入れることを知っています。 XBTですべての利益を支払い、XBT / BTCでリリース済み/未リリースのPnLのみを表示します。 BitmexがBTC値と一緒にあなたのPnLに米ドル建てを表示したとしたらいいと思いませんか?
人気のあるXBTUSD、ETHUSD、XRPUSDの永久スワップ契約はすべて逆です。それはそれらが米ドルで評価されることを意味します。ただし、すべてのPNL(損益)はビットコインで計算されます。スポット市場でPnLを計算するほど簡単ではないため、最初は理解するのが非常に難しい場合があります。したがって、通貨をXBTからUSDに変更して、作業を簡単にするのが賢明です。特にこれは、米ドルでPnLを追跡しているユーザーに最適です。.
次のガイドでは、Bitmex.comPNL列に米ドル建てを追加する方法について説明しています。.
BitMEXPnLを米ドルで表示する方法
バイビットデリバティブ取引プラットフォームは、米ドルとBTCの両方でPNLを表示します.

Bitmexはデフォルトでこの機能を提供していませんが、ブラウザプラグインを使用してPnLを米ドルでマークすることができます.
これを実装するには、1。サードパーティのブラウザ拡張機能と2.オープンソースのJavaScriptコードの2つが必要です。.
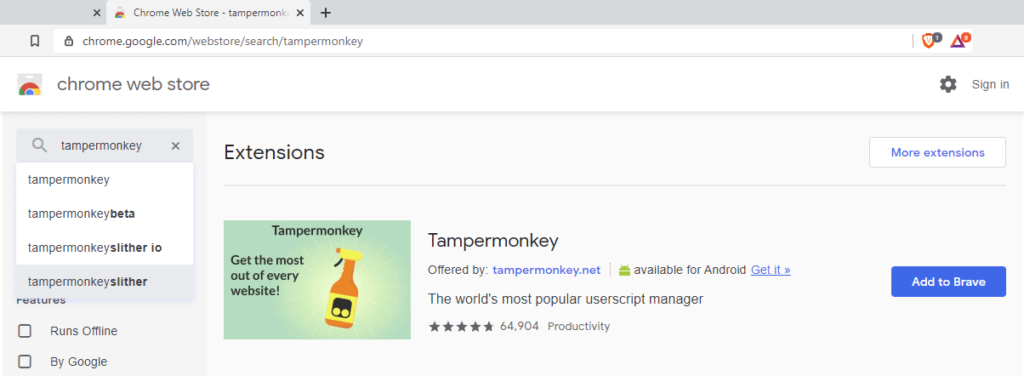
Tampermonkeyブラウザ拡張機能のインストール
Tampermonkeyは、人気のあるユーザースクリプトマネージャーです。この拡張機能は、Chrome、Firefox、Braveブラウザ、Microsoft Edge、Safari、Operaで利用できます.
ChromeとBraveブラウザ: https://chrome.google.com/webstore/search/tampermonkey

Firefoxの場合、TampermonkeyまたはGreasemonkeyのいずれかを使用できます。両方の拡張機能が機能します。とにかく、このガイドではTampermonkeyを使用します.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
または単に https://www.tampermonkey.net 操作している関連ブラウザに拡張機能を追加します.
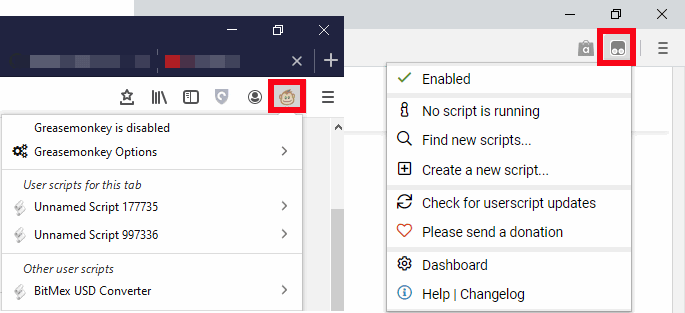
ブラウザに拡張機能を追加すると、右上隅にTampermonkeyアイコンが表示されます。.

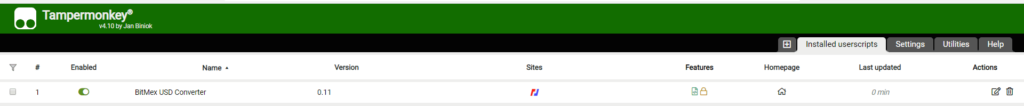
BitMEXUSDコンバータスクリプトのインストール
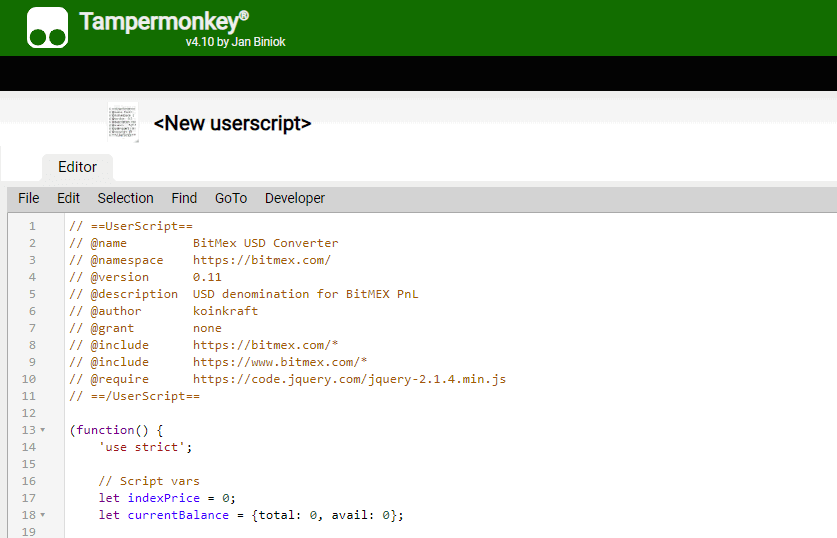
右上隅にあるTampermonkeyアイコンをクリックし、メニューから[Create a newscript]を選択します.
ここで、エディターからすべてを削除し、次のスクリプトを貼り付けます.
// == UserScript ==
// @name BitMex USD Converter
// @namespace https://bitmex.com/
// @version 0.11
// BitMEXPnLの@descriptionUSD建て
// @author koinkraft
// @ grantなし
// @include https://bitmex.com/*
// @include https://www.bitmex.com/ *
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(関数() {
‘厳密に使用’;
//スクリプト変数
indexPrice = 0とします。
currentBalance = {合計:0、アベイルズ:0};
// BitMex価格を抽出します
const updateIndexPrice =()=> {{
$( ‘。instrument’)。each(function(){
obj = this;とします。
if($(obj).children( ‘。symbol’)。length > 0 && $(obj).children( ‘。symbol’)。html()== ‘。BXBT’){
indexPrice = $(obj).children( ‘。price’)。html();
}
});
setTimeout(function(){
updateIndexPrice();
}、1000);
};
//ウォレットの残高を抽出します
const extractWalletBalance =(コールバック)=> {{
バランス= currentBalance;
$( ‘a [href ="/ app / wallet"] > スパン > テーブル > tbody > tr ‘)。each(function(){
currentLabel = ”;
$(this).children( ‘td’)。each(function(){
if($(this).html()== ‘合計’ || $(this).html()== ‘アベイルズ’){
currentLabel = $(this).html();
} そうしないと {
if(currentLabel == ‘合計’){
balanceTotal = formatXBTString($(this).html());
if(balanceTotal!== false)balances.total = balanceTotal;
} else if(currentLabel == ‘Avail’){
balanceAvail = formatXBTString($(this).html());
if(balanceAvail!== false)balances.avail = balanceAvail;
}
}
});
});
currentBalance =バランス;
コールバック(バランス);
};
//米ドルウォレットの残高を設定します
const setWalletBalance =(updatedBalances)=> {{
if(updatedBalances.total + ‘USD’!= $( ‘。balance-usd-total’)。html())$( ‘。balance-usd-total’)。html(updatedBalances.total + ‘USD’);
if(updatedBalances.avail + ‘USD’!= $( ‘。balance-usd-avail’)。html())$( ‘。balance-usd-avail’)。html(updatedBalances.avail + ‘USD’);
};
// XBT文字列を変換します
const formatXBTString =(文字列)=> {{
パーツ= string.split(" ");
if(parts.length == 2){
if(parts [1] == ‘XBT’){
パーツを返す[0] .replace(",",".");
} else if(parts [1] == ‘mXBT’){
パーツを返す[0] .replace(",",".")* 0.001;
} else if(parts [1] == ‘XBt’){
パーツを返す[0] .replace(".","")* 0.00001;
} else if(parts [1] == ‘μXBT’){
パーツを返す[0] .replace(".","").replace(",",".")* 0.000001;
}
}
falseを返します。
};
//ウォレットの残高を更新します
const updateWalletBalances =()=> {{
setTimeout(function(){
if(indexPrice!= 0){
extractWalletBalance(function(balances){
updateBalances = {total:(balances.total * indexPrice).toLocaleString( ‘en-US’、{minimumFractionDigits:2、maximumFractionDigits:2})、avail:(balances.avail * indexPrice).toLocaleString( ‘en-US’ 、{minimumFractionDigits:2、maximumFractionDigits:2})};
setWalletBalance(updatedBalances);
});
}
updateWalletBalances();
}、1000);
};
// PNLを更新します
const updatePNLs =(setTimeoutCycle)=> {{
if(indexPrice!= 0){
//未実現のPNL
$( ‘td.unrealisedPnl’)。each(function(){
obj = this;とします。
コンテンツをしましょう。
isSpan = falseとします。
if($(this).children( ‘div:first-child’)。children( ‘span’)。length > 0){
content = $(this).children( ‘div:first-child’)。children( ‘span:first-child’)。html();
isSpan = true;
} そうしないと {
content = $(this).children( ‘div:first-child’)。html();
}
パーツ= content.split(" ");
if(parts [1] == ‘XBT’ ||パーツ[1] == ‘mXBT’ ||パーツ[1] == ‘XBt’ ||パーツ[1] == ‘μXBT’){
formatUnrealizedPNL = formatXBTString(parts [0] + ” + parts [1]);
unrealizedPNLUSD =(formatUnrealizedPNL * indexPrice).toLocaleString( ‘en-US’、{minimumFractionDigits:2、maximumFractionDigits:2});
newDivContent;
if(!isSpan){
newDivContent = unrealizedPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+パーツ[2];
} そうしないと {
newDivContent = ” + unrealizedPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+パーツ[2] +’ ‘;
}
if(newDivContent!= $(obj).children( ‘div.unrealizedPnlUSD’)。html()){
$(obj).children( ‘div.unrealizedPnlUSD’)。html(newDivContent);
if(formatUnrealizedPNL * indexPrice < 0){
if(!$(obj).children( ‘div.unrealizedPnlUSD’)。hasClass( ‘neg’)){
$(obj).children( ‘div.unrealizedPnlUSD’)。addClass( ‘neg’)。removeClass( ‘pos’);
}
} そうしないと {
if(!$(obj).children( ‘div.unrealizedPnlUSD’)。hasClass( ‘pos’)){
$(obj).children( ‘div.unrealizedPnlUSD’)。addClass( ‘pos’)。removeClass( ‘neg’);
}
}
}
}
});
//実現されたPNL
$( ‘td.combinedRealisedPnl’)。each(function(){
obj = this;とします。
実現PNLhover = formatXBTString($(obj).children( ‘。hoverContainer:first-child’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。html());
実現PNL = formatXBTString($(obj).children( ‘。hoverContainer:first-child’)。children( ‘。hoverHidden’)。children( ‘span’)。html());
実現PNLUSDhoverContent =(realizedPNLhover * indexPrice).toLocaleString( ‘en-US’、{minimumFractionDigits:2、maximumFractionDigits:2})+ ‘USD’;
実現PNLUSDContent =(realizedPNL * indexPrice).toLocaleString( ‘en-US’、{minimumFractionDigits:2、maximumFractionDigits:2})+ ‘USD’;
if($(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。html()!= RealizedPNLUSDhoverContent){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。html(realizedPNLUSDhoverContent);
if(realizedPNLhover * indexPrice < 0){
if(!$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。hasClass( ‘neg’)){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。addClass( ‘neg’)。removeClass( ‘pos’);
}
} そうしないと {
if(!$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。hasClass( ‘pos’)){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverVisible’)。children( ‘。tooltipWrapper’)。children( ‘span’)。addClass( ‘pos’)。removeClass( ‘neg’);
}
}
}
if($(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。html()!= RealizedPNLUSDContent){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。html(realizedPNLUSDContent);
if(realizedPNL * indexPrice < 0){
if(!$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。hasClass( ‘neg’)){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。addClass( ‘neg’)。removeClass( ‘pos’);
}
} そうしないと {
if(!$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。hasClass( ‘pos’)){
$(obj).children( ‘。realizedPNLContainer’)。children( ‘。hoverHidden’)。children( ‘span’)。addClass( ‘pos’)。removeClass( ‘neg’);
}
}
}
});
}
if(setTimeoutCycle){
setTimeout(function(){
updatePNLs(true);
}、50);
}
};
// PNLラッパーを初期化します
const initPNLWrapper =(setTimeoutCycle)=> {{
if($( ‘td.unrealisedPnl’)。length > 0 && $( ‘。unrealizedPnlUSD’)。length == 0){
//未実現のPNL
$( ‘td.unrealisedPnl’)。css( ‘position’、 ‘relative’);
$( ‘td.unrealisedPnl > div ‘)。css(’ opacity ‘、’ 0 ‘)。css(’ position ‘、’ absolute ‘)。css(’ left ‘、’ 0 ‘)。css(’ top ‘、’ 0 ‘)。css( ‘right’、 ‘0’)。css( ‘bottom’、 ‘0’);
$( ‘td.unrealisedPnl > div ‘)。after(’ 0.00 USD(0.00%) ‘);
//実現されたPNL
$( ‘td.combinedRealisedPnl > .hoverContainer ‘)。hide();
$( ‘td.combinedRealisedPnl > .hoverContainer ‘)。after(’ 0.00 USD0.00 USD ‘);
}
if(setTimeoutCycle){
setTimeout(function(){
initPNLWrapper(true);
}、100);
}
};
//ウィンドウが読み込まれるのを待ちます
$(window).load(function(){
// BTCバランスボックスを非表示
$( ‘._ 1mNCXSUh:first’)。hide();
$( ‘._ 2UCMYPbC > ._2wx45MYS:first ‘)。hide();
// PNLラッパーを初期化します
initPNLWrapper(true);
$(window).resize(function(){
initPNLWrapper(false);
});
// USD残高divを挿入します
$( ‘。announcementsDropdown’)。before( ‘
| 合計 | 0.00米ドル |
| アベイルズ | 0.00米ドル |
‘);
//関数を更新します
setInterval(()=> {{
console.log( ‘更新中….’);
updateIndexPrice();
updateWalletBalances();
updatePNLs(true);
$( ‘td.unrealisedPnl > div ‘)。hover(function(){
updatePNLs(false);
});
}、30000);
});
})();
上記のコードは、KoinKraftによって作成されたオープンソースのJavaScriptコードです。.
参照: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

完了したら、[ファイル]をクリックします >> セーブ.
次に、TampermonkeyとBitMEXUSDコンバータツールの両方が有効になっていることを確認します。スクリプトはいつでも無効にできます.

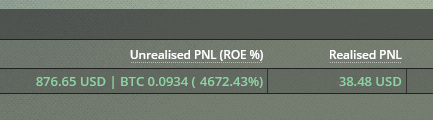
次に、Bitmex.comの取引ページを更新し、スクリプトが読み込まれるまでしばらく待ちます。ロードされると、PNL列にUSD値が表示されます。 USDだけでなく、USDとBTCの両方の値が表示されます。また、米ドルの換算はリアルタイムで行われます.

プラグインが機能しない?
この方法は、すべての主要なWebブラウザーで機能します。このプラグインが正しく機能するためには、BitMEX通貨表示をXBT(ビットコイン)に設定してください。 Satoshi、micro-Bitcoin、milli-Bitcoinなどの他の通貨では機能しません。また、最初はUSD値の読み込みに時間がかかるため、しばらくお待ちください.
今後、利益が米ドルでいくらになるかを評価するために、BTCからフィアット通貨またはサトシから米ドルへの基本的な変換を行う必要がないことを願っています。スクリプトはあなたのために仕事をします.

 Facebook
Facebook Pinterest
Pinterest