Lihat BitMEX PNL dalam nilai USD – alat penukar USD untuk Bitmex.com
Baru menggunakan BitMEX? Daftar menggunakan pautan kami dengan potongan 10% dari yuran perdagangan anda:
https://www.bitmex.com/register/fMRfzN
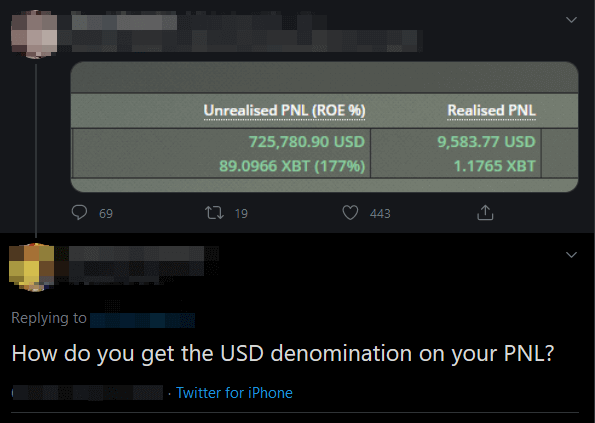
BitMEX adalah platform perdagangan dalam bentuk Bitcoin sepenuhnya. Sebilangan besar peniaga anda tahu bahawa pertukaran ini hanya menerima deposit Bitcoin. Ia membayar semua keuntungan anda dalam XBT dan hanya menunjukkan PnL yang dilepaskan / belum dikeluarkan dalam XBT / BTC. Bukankah lebih baik sekiranya Bitmex memaparkan nilai USD ke PnL anda bersama dengan nilai BTC?
Kontrak pertukaran kekal XBTUSD, ETHUSD, XRPUSD yang popular semuanya terbalik. Ini bermaksud bahawa mereka dinilai dalam USD. Walau bagaimanapun, semua PNL (Untung dan Rugi) anda dikira dalam Bitcoin. Ia agak sukar untuk difahami pada awalnya kerana tidak semudah mengira PnL anda di pasaran spot. Oleh itu, adalah bijak untuk menukar mata wang dari XBT ke USD untuk mempermudah keadaan. Terutama ini bagus untuk pengguna yang mengesan PnL mereka dalam USD.
Panduan berikut menerangkan cara menambahkan denominasi USD ke lajur PNL Bitmex.com anda.
Cara memaparkan BitMEX PnL dalam nilai USD
Platform perdagangan derivatif bybit memaparkan PNL dalam USD dan BTC.

Walaupun Bitmex tidak menawarkan ciri ini secara lalai, kami masih dapat menggunakan pemalam penyemak imbas untuk menandakan PnL dalam USD.
Untuk melaksanakannya, kami memerlukan dua perkara: 1. Sambungan penyemak imbas pihak ketiga dan 2. Kod JavaScript sumber terbuka.
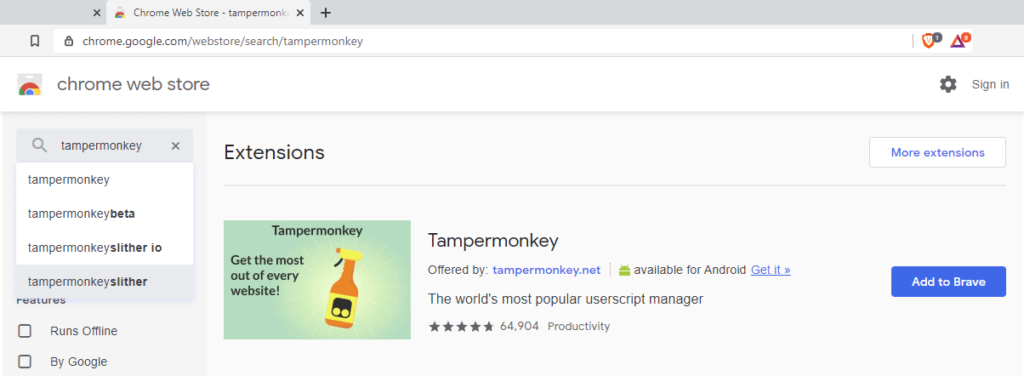
Memasang pelanjutan penyemak imbas Tampermonkey
Tampermonkey adalah pengurus skrip pengguna yang popular. Sambungan ini tersedia untuk Chrome, Firefox, penyemak imbas Brave, Microsoft Edge, Safari dan Opera.
Penyemak imbas Chrome dan Brave: https://chrome.google.com/webstore/search/tampermonkey

Untuk Firefox anda boleh menggunakan Tampermonkey atau Greasemonkey. Kedua-dua sambungan berfungsi. Bagaimanapun dalam panduan ini kita akan menggunakan Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Atau hanya menuju ke https://www.tampermonkey.net dan tambahkan pelanjutan pada penyemak imbas yang relevan yang anda gunakan.
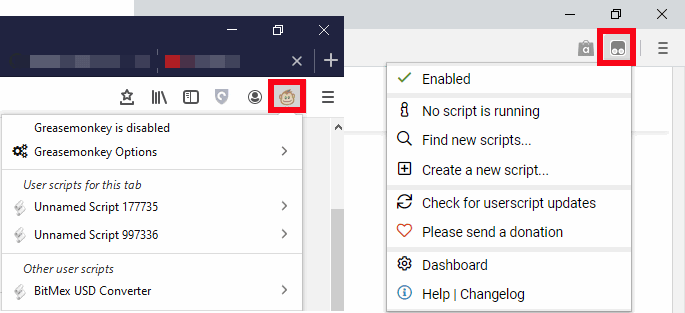
Setelah menambahkan pelanjutan pada penyemak imbas anda, anda akan melihat ikon Tampermonkey di sudut kanan atas.

Memasang skrip penukar BitMEX USD
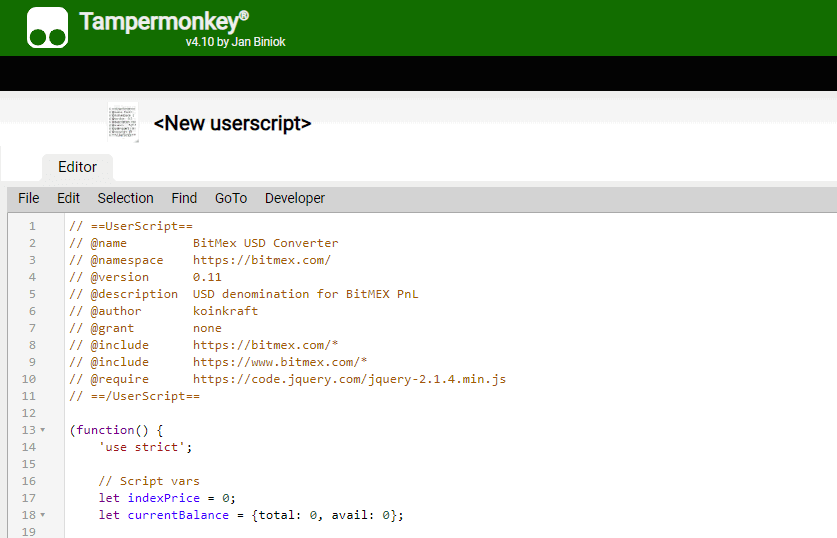
Klik pada ikon Tampermonkey dari sudut kanan atas dan pilih “Buat skrip baru” dari menu.
Sekarang hapus semua dari editor dan tampal skrip berikut.
// == UserScript ==
// @nama Penukar BitMex USD
// @namespace https://bitmex.com/
// @versi 0.11
// @keterangan denominasi USD untuk BitMEX PnL
// @author koinkraft
// @ tiada
// @sertakan https://bitmex.com/*
// @sertakan https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / Skrip Pengguna ==
(fungsi () {
‘gunakan ketat’;
// Skrip vars
biarkan indexPrice = 0;
biarkan currentBalance = {total: 0, avail: 0};
// Ekstrak harga BitMex
const updateIndexPrice = () => {
$ (‘. instrumen’). masing-masing (fungsi () {
biarkan obj = ini;
jika ($ (obj). anak-anak (‘. simbol’). panjang > 0 && $ (obj). anak-anak (‘. simbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj). anak-anak (‘. harga’). html ();
}
});
setTimeout (fungsi () {
kemas kiniIndexPrice ();
}, 1000);
};
// Ekstrak Baki Dompet
const extractWalletBalance = (panggilan balik) => {
biarkan baki = currentBalance;
$ (‘a [href ="/ aplikasi / dompet"] > jangka masa > meja > badan > tr ‘). masing-masing (fungsi () {
biarkan currentLabel = ”;
$ (ini). kanak-kanak (‘td’). masing-masing (fungsi () {
if ($ (ini) .html () == ‘Total’ || $ (ini) .html () == ‘Avail’) {
currentLabel = $ (ini) .html ();
} lain {
jika (currentLabel == ‘Total’) {
biarkan balanceTotal = formatXBTString ($ (ini) .html ());
jika (balanceTotal! == false) balances.total = balanceTotal;
} lain jika (currentLabel == ‘Avail’) {
let balanceAvail = formatXBTString ($ (ini) .html ());
jika (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = baki;
panggilan balik (baki);
};
// Tetapkan Baki Dompet USD
const setWalletBalance = (DiperbaruiBalances) => {
if (DiperbaruiBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (DiperbaruiBalances.total + ‘USD’);
if (DiperbaruiBalances.avail + ‘USD’! = $ (‘. balance-usd-avail’). html ()) $ (‘. balance-usd-avail’). html (DiperbaruiBalances.avail + ‘USD’);
};
// Tukarkan Rentetan XBT
format constXBTString = (string) => {
biarkan bahagian = string.split (" ");
jika (parts.length == 2) {
jika (bahagian [1] == ‘XBT’) {
kembalikan bahagian [0]. ganti (",",".");
} lain jika (bahagian [1] == ‘mXBT’) {
kembalikan bahagian [0]. ganti (",",".") * 0.001;
} lain jika (bahagian [1] == ‘XBt’) {
kembalikan bahagian [0]. ganti (".","") * 0.00001;
} lain jika (bahagian [1] == ‘μXBT’) {
kembalikan bahagian [0]. ganti (".",""tempat. (",",".") * 0.000001;
}
}
kembali palsu;
};
// Kemas kini Baki Dompet
const updateWalletBalances = () => {
setTimeout (fungsi () {
jika (indexPrice! = 0) {
ekstrakWalletBalance (fungsi (baki) {
mari kita kemas kiniBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFactionsDigits: 2, maksimumFactionsDigits: 2}), avail: (balances.avail * indexPrice) .toLocaleString (‘en-US’) , {minimumFactionsDigits: 2, maksimumFactionsDigits: 2})};
setWalletBalance (dikemas kiniBalances);
});
}
kemas kiniWalletBalances ();
}, 1000);
};
// Kemas kini PNL
const updatePNLs = (setTimeoutCycle) => {
jika (indexPrice! = 0) {
// PNL yang tidak direalisasikan
$ (‘td.unrealisedPnl’). masing-masing (fungsi () {
biarkan obj = ini;
biarkan kandungan;
biarkan isSpan = false;
jika ($ (ini). anak-anak (‘div: anak pertama’). kanak-kanak (‘span’). panjang > 0) {
kandungan = $ (ini). anak-anak (‘div: anak pertama’). kanak-kanak (‘span: anak pertama’). html ();
isSpan = benar;
} lain {
kandungan = $ (ini). anak-anak (‘div: anak pertama’). html ();
}
biarkan bahagian = content.split (" ");
jika (bahagian [1] == ‘XBT’ || bahagian [1] == ‘mXBT’ || bahagian [1] == ‘XBt’ || bahagian [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (bahagian [0] + “+ bahagian [1]);
let unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFactionsDigits: 2, maksimumFactionsDigits: 2});
biarkan baruDivContent;
jika (! isSpan) {
newDivContent = tidak direalisasikanPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ bahagian [2];
} lain {
newDivContent = ” + tidak direalisasikanPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parts [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj). anak-anak (‘div.unrealizedPnlUSD’). html (newDivContent);
jika (formatUnrealizedPNL * indexPrice < 0) {
jika (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} lain {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// PNL yang direalisasikan
$ (‘td.combinedRealisedPnl’). masing-masing (fungsi () {
biarkan obj = ini;
mari kita sedarPNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). Children (‘. hoverVisible’). Children (‘. tooltipWrapper’). Children (‘span’). html ());
mari kita sedarPNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). Children (‘. hoverHidden’). Children (‘span’). html ());
biarkan direalisasikanPNLUSDhoverContent = (menyadariPNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFactionsDigits: 2, maksimumFactionsDigits: 2}) + ‘USD’;
biarkan direalisasikanPNLUSDContent = (merealisasikanPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFactionsDigits: 2, maksimumFactionsDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverVisible’). kanak-kanak (‘. tooltipWrapper’). kanak-kanak (‘span’). html ()! = sedarPNLUSDhoverContent) {
$ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverVisible’). kanak-kanak (‘. tooltipWrapper’). kanak-kanak (‘span’). html (sedarPNLUSDhoverContent);
jika (sedarPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘. sedarPNLContainer’). Children (‘. hoverVisible’). Children (‘. tooltipWrapper’). Children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverVisible’). kanak-kanak (‘. tooltipWrapper’). kanak-kanak (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} lain {
if (! $ (obj) .children (‘. sedarPNLContainer’). Children (‘. hoverVisible’). Children (‘. tooltipWrapper’). Children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverVisible’). kanak-kanak (‘. tooltipWrapper’). kanak-kanak (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj). anak-anak (‘. sedarPNLContainer’). kanak-kanak (‘. hoverHidden’). kanak-kanak (‘span’). html ()! = sedarPNLUSDContent) {
$ (obj). anak-anak (‘. sedarPNLContainer’). kanak-kanak (‘. hoverHidden’). kanak-kanak (‘span’). html (sedarPNLUSDContent);
sekiranya (sedarPNL * indexPrice < 0) {
if (! $ (obj) .children (‘. sedarPNLContainer’). Children (‘. hoverHidden’). Children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverHidden’). kanak-kanak (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} lain {
if (! $ (obj) .children (‘. sedarPNLContainer’). Children (‘. hoverHidden’). Children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. sedarPNLContainer’). kanak-kanak (‘. hoverHidden’). kanak-kanak (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
jika (setTimeoutCycle) {
setTimeout (fungsi () {
kemas kiniPNL (benar);
}, 50);
}
};
// Memulakan pembungkus PNL
const initPNLWrapper = (setTimeoutCycle) => {
jika ($ (‘td.unrealisedPnl’). panjang > 0 && $ (‘. unrealizedPnlUSD’). panjang == 0) {
// PNL yang tidak direalisasikan
$ (‘td.unrealisedPnl’). css (‘position’, ‘relatif’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacity ‘,’ 0 ‘). css (‘ position ‘,’ absolute ‘). css (‘ left ‘,’ 0 ‘). css (‘ top ‘,’ 0 ‘). css ( ‘betul’, ‘0’). css (‘bawah’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). selepas (‘ 0.00 USD (0.00%) ‘);
// PNL yang direalisasikan
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). sembunyikan ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). setelah (‘ 0.00 USD0.00 USD ‘);
}
jika (setTimeoutCycle) {
setTimeout (fungsi () {
initPNLWrapper (benar);
}, 100);
}
};
// Tunggu tetingkap dimuat
$ (window) .load (fungsi () {
// Sembunyikan kotak baki BTC
$ (‘._ 1mNCXSUh: pertama’). Sembunyikan ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: pertama ‘). Sembunyikan ();
// Pembungkus PNL Init
initPNLWrapper (benar);
$ (tetingkap). ubah saiz (fungsi () {
initPNLWrapper (palsu);
});
// Masukkan div Balance USD
$ (‘. pengumumanDropdown’). sebelum (‘
| Jumlah | 0.00 USD |
| Ada | 0.00 USD |
‘);
// Kemas kini Fungsi
setInterval (() => {
console.log (‘Mengemas kini ….’);
kemas kiniIndexPrice ();
kemas kiniWalletBalances ();
kemas kiniPNL (benar);
$ (‘td.unrealisedPnl > div ‘). hover (fungsi () {
kemas kiniPNL (palsu);
});
}, 30000);
});
}) ();
Kod di atas adalah kod JavaScript sumber terbuka yang ditulis oleh KoinKraft.
Rujukan: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

Setelah selesai klik pada Fail >> Jimat.
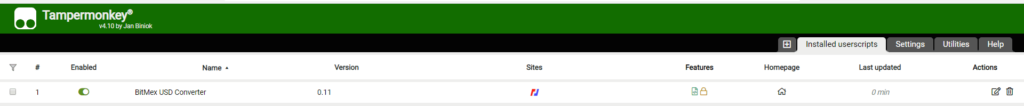
Kemudian pastikan kedua-dua alat penukar Tampermonkey dan BitMEX USD diaktifkan. Anda boleh mematikan skrip kapan saja anda mahu.

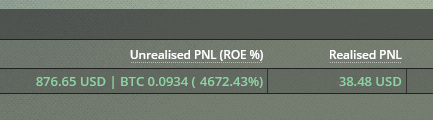
Sekarang muat semula halaman perdagangan Bitmex.com dan tunggu beberapa saat sehingga skrip dimuat. Setelah dimuat, ia akan menunjukkan nilai USD di lajur PNL anda. Ia memaparkan nilai USD dan BTC dan bukan hanya USD. Juga penukaran USD berlaku dalam masa nyata.

Pemalam tidak berfungsi?
Kaedah ini berfungsi dengan semua penyemak imbas web utama. Agar pemalam ini berfungsi dengan baik, pastikan untuk menetapkan paparan mata wang BitMEX anda ke XBT (Bitcoin). Ia tidak akan berfungsi dengan mata wang lain seperti Satoshi, micro-Bitcoin dan milli-Bitcoin. Pada mulanya juga memerlukan sedikit masa untuk memuatkan nilai USD jadi beri sedikit masa.
Kami harap mulai sekarang anda tidak perlu melakukan penukaran asas dari BTC ke mata wang Fiat atau Satoshi ke USD untuk menilai berapa keuntungan dalam USD. Skrip berfungsi dengan baik untuk anda.

 Facebook
Facebook Pinterest
Pinterest