Bekijk BitMEX PNL in USD-waarden – USD-conversietool voor Bitmex.com
Nieuw bij BitMEX? Meld u aan via onze link voor 10% korting op uw handelskosten:
https://www.bitmex.com/register/fMRfzN
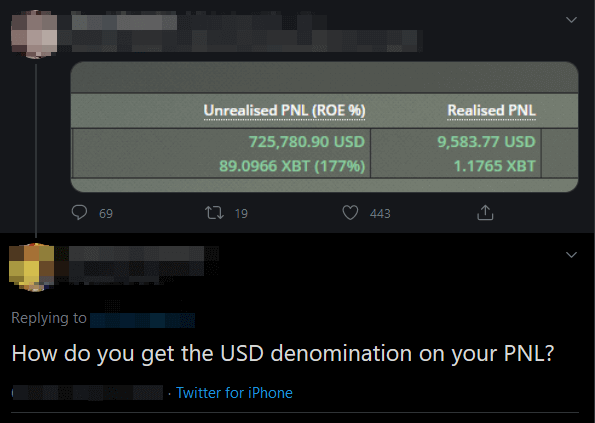
BitMEX is een volledig in Bitcoin luidend handelsplatform. De meeste van jullie handelaren weten dat deze uitwisseling alleen Bitcoin-stortingen accepteert. Het betaalt al uw winst in XBT en het toont alleen uw vrijgegeven / niet-vrijgegeven PnL in XBT / BTC. Zou het niet mooi zijn als Bitmex samen met de BTC-waarden de USD-denominatie aan uw PnL zou weergeven?
De populaire XBTUSD, ETHUSD, XRPUSD eeuwigdurende swapcontracten zijn allemaal omgekeerd. Het betekent dat ze worden gewaardeerd in USD. Al uw PNL (winst en verlies) wordt echter berekend in Bitcoin. Het kan in het begin vrij moeilijk te begrijpen zijn, omdat het niet zo eenvoudig is als het berekenen van uw PnL op de spotmarkt. Het is dus slim om de valuta van XBT naar USD te veranderen om het gemakkelijker te maken. Dit is vooral geweldig voor gebruikers die hun PnL in USD volgen.
De volgende gids legt uit hoe u een USD-denominatie toevoegt aan uw Bitmex.com PNL-kolom.
Hoe BitMEX PnL in USD-waarden weer te geven
Bybit-derivatenhandelsplatform geeft PNL weer in zowel USD als BTC.

Hoewel Bitmex deze functie niet standaard biedt, kunnen we nog steeds een browserplug-in gebruiken om PnL in USD te laten markeren.
Om dit te implementeren hebben we twee dingen nodig: 1. Browserextensie van derden en 2. Een open source JavaScript-code.
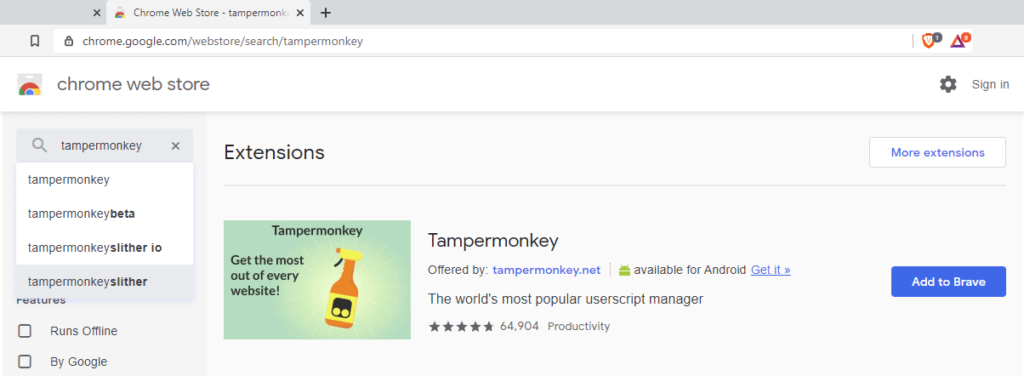
De browserextensie Tampermonkey installeren
Tampermonkey is een populaire scriptmanager voor gebruikers. Deze extensie is beschikbaar voor Chrome, Firefox, Brave browser, Microsoft Edge, Safari en Opera.
Chrome en Brave browser: https://chrome.google.com/webstore/search/tampermonkey

Voor Firefox kunt u Tampermonkey of Greasemonkey gebruiken. Beide extensies werken. In deze handleiding zullen we hoe dan ook Tampermonkey gebruiken.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Of ga gewoon naar https://www.tampermonkey.net en voeg de extensie toe aan de relevante browser waarmee u werkt.
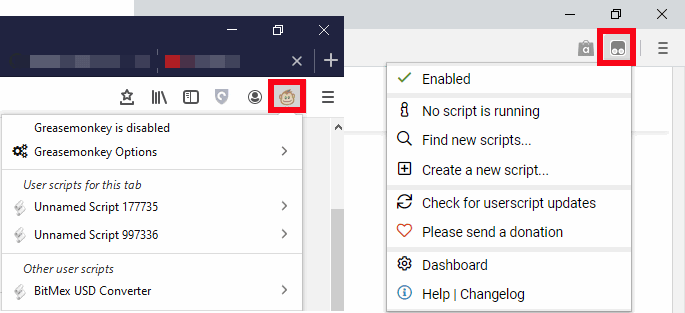
Nadat u de extensie aan uw browser heeft toegevoegd, zou u het Tampermonkey-pictogram in de rechterbovenhoek moeten zien.

BitMEX USD-conversiescript installeren
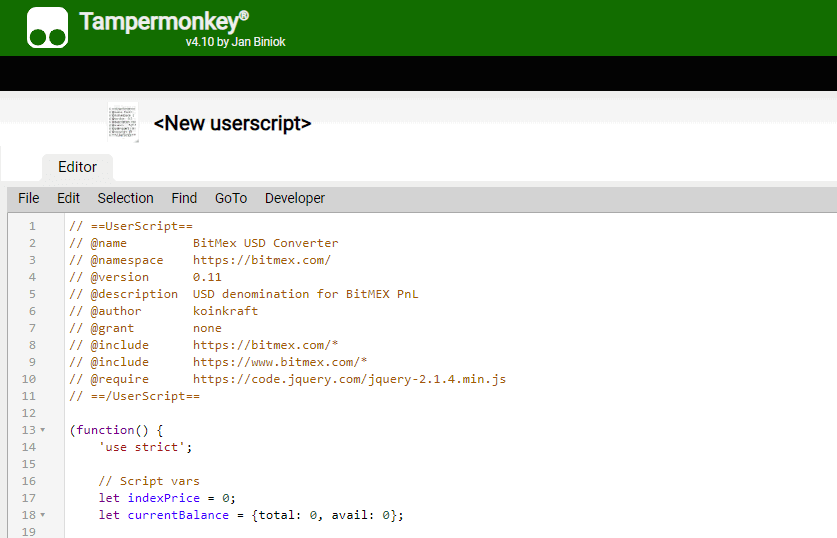
Klik op het Tampermonkey-pictogram in de rechterbovenhoek en kies “Maak een nieuw script” in het menu.
Verwijder nu alles uit de editor en plak het volgende script.
// == UserScript ==
// @naam BitMex USD Converter
// @namespace https://bitmex.com/
// @versie 0.11
// @description USD-denominatie voor BitMEX PnL
// @auteur koinkraft
// @subsidie geen
// @ inclusief https://bitmex.com/*
// @ inclusief https://www.bitmex.com/*
// @vereist https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(functie () {
‘gebruik strikt’;
// Scriptvars
laat indexPrice = 0;
laat currentBalance = {totaal: 0, beschikbaar: 0};
// Extract BitMex-prijs
const updateIndexPrice = () =>
$ (‘. instrument’). each (function () {
laat obj = dit;
if ($ (obj) .children (‘. symbol’). length > 0 && $ (obj) .children (‘. symbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. price’). html ();
setTimeout (functie () {
updateIndexPrice ();
}, 1000);
// Extract Wallet-saldo
const extractWalletBalance = (callback) =>
laat saldi = currentBalance;
$ (‘a [href ="/ app / portemonnee" > span > tafel > tbody > tr ‘). elk (function () {
laat currentLabel = ”;
$ (this) .children (‘td’). each (function () {
if ($ (this) .html () == ‘Totaal’ || $ (this) .html () == ‘Beschikbaar’) {
currentLabel = $ (this) .html ();
} anders {
if (currentLabel == ‘Totaal’) {
laat balanceTotal = formatXBTString ($ (this) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Available’) {
laat balanceAvail = formatXBTString ($ (this) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
currentBalance = saldi;
callback (saldi);
// Stel USD Wallet-saldo in
const setWalletBalance = (updatedBalances) =>
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-beschikbaar’). html ()) $ (‘. balance-usd-beschikbaar’). html (updatedBalances.avail + ‘USD’);
// Converteer XBT String
const formatXBTString = (string) =>
let parts = string.split (" "
if (parts.length == 2) {
if (parts [1] == ‘XBT’) {
retourneer onderdelen [0]. vervang (",","."
} else if (parts [1] == ‘mXBT’) {
retourneer onderdelen [0]. vervang (",",".") * 0,001;
} else if (parts [1] == ‘XBt’) {
retourneer onderdelen [0]. vervang (".","") * 0,00001;
} else if (parts [1] == ‘μXBT’) {
retourneer onderdelen [0]. vervang (".","").vervangen(",",".") * 0,000001;
teruggeven false;
// Update Wallet-saldi
const updateWalletBalances = () =>
setTimeout (functie () {
if (indexPrice! = 0) {
extractWalletBalance (functie (saldi) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), gebruik: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimumFractionDigits: 2, maximumFractionDigits: 2})};
setWalletBalance (updatedBalances);
updateWalletBalances ();
}, 1000);
// Update PNL’s
const updatePNLs = (setTimeoutCycle) =>
if (indexPrice! = 0) {
// Ongerealiseerde PNL
$ (‘td.unrealisedPnl’). each (function () {
laat obj = dit;
laat inhoud;
let isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
content = $ (this) .children (‘div: first-child’). children (‘span: first-child’). html ();
isSpan = waar;
} anders {
content = $ (this) .children (‘div: first-child’). html ();
let parts = content.split (" "
if (parts [1] == ‘XBT’ || parts [1] == ‘mXBT’ || parts [1] == ‘XBt’ || parts [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (parts [0] + ” + parts [1]);
laat unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
laat newDivContent;
if (! isSpan) {
newDivContent = niet-gerealiseerde PNLUSD + ‘USD | ‘+’ BTC ‘+ format UnrealizedPNL +’ ‘+ parts [2];
} anders {
newDivContent = ” + niet-gerealiseerde PNLUSD + ‘USD | ‘+’ BTC ‘+ format UnrealizedPNL +’ ‘+ parts [2] +’ ‘;
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
} anders {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
// Gerealiseerde PNL
$ (‘td.combinedRealisedPnl’). each (function () {
laat obj = dit;
laat realiseerdePNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: eerste-kind’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). html ());
laat realiseerdePNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
laat realiseerdePNLUSDhoverContent = (realiseerdePNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
laat realiseerdePNLUSDContent = (gerealiseerdePNL * indexPrijs) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). html ()! = realiseerdePNLUSDhoverContent) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). html (realiseerdePNLUSDhoverContent);
if (realiseerdePNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). addClass (‘neg’). removeClass (‘pos’);
} anders {
if (! $ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverVisible’). kinderen (‘. tooltipWrapper’). kinderen (‘span’). addClass (‘pos’). removeClass (‘neg’);
if ($ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). html ()! = realiseerdePNLUSDContent) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). html (realiseerdePNLUSDContent);
if (realiseerde PNL * indexPrice < 0) {
if (! $ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). addClass (‘neg’). removeClass (‘pos’);
} anders {
if (! $ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realiseerdePNLContainer’). kinderen (‘. hoverHidden’). kinderen (‘span’). addClass (‘pos’). removeClass (‘neg’);
if (setTimeoutCycle) {
setTimeout (functie () {
updatePNLs (true);
}, 50);
// Initialiseer PNL-wrapper
const initPNLWrapper = (setTimeoutCycle) =>
if ($ (‘td.unrealisedPnl’). length > 0 && $ (‘. unrealizedPnlUSD’). length == 0) {
// Ongerealiseerde PNL
$ (‘td.unrealisedPnl’). css (‘positie’, ‘relatief’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacity ‘,’ 0 ‘). css (‘ position ‘,’ absoluut ‘). css (‘ left ‘,’ 0 ‘). css (‘ top ‘,’ 0 ‘). css ( ‘rechts’, ‘0’). css (‘onder’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). na (‘ 0.00 USD (0.00%) ‘);
// Gerealiseerde PNL
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). na (‘ 0.00 USD0.00 USD ‘);
if (setTimeoutCycle) {
setTimeout (functie () {
initPNLWrapper (true);
}, 100);
// Wacht tot het venster is geladen
$ (window) .load (function () {
// Verberg de BTC-balansdoos
$ (‘._ 1mNCXSUh: eerste’). Hide ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: eerste ‘). Hide ();
// Init PNL-wrapper
initPNLWrapper (true);
$ (window) .resize (function () {
initPNLWrapper (false);
// Invoegen USD Saldo div
$ (‘. aankondigingenDropdown’). voor (‘
| Totaal | 0,00 USD |
| Baten | 0,00 USD |
// Update functies
setInterval (() =>
console.log (‘Updaten …’);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (true);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNLs (false);
}, 30000);
De bovenstaande code is een open source JavaScript-code geschreven door KoinKraft.
Referentie: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

Als u klaar bent, klikt u op Bestand >> Opslaan.
Zorg er vervolgens voor dat zowel de Tampermonkey- als de BitMEX USD-conversietool is ingeschakeld. U kunt het script op elk gewenst moment uitschakelen.

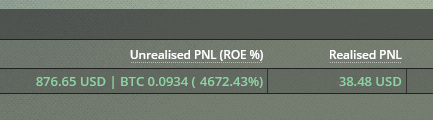
Vernieuw nu de Bitmex.com-handelspagina en wacht even totdat het script is geladen. Eenmaal geladen, zou het USD-waarden in uw PNL-kolom moeten weergeven. Het geeft zowel USD- als BTC-waarden weer in plaats van alleen USD. Ook de USD-conversie gebeurt in realtime.

Plug-in werkt niet?
Deze methode werkt met alle grote webbrowsers. Om ervoor te zorgen dat deze plug-in correct werkt, moet u uw BitMEX-valutaweergave instellen op XBT (Bitcoin). Het werkt niet met andere valuta’s zoals Satoshi, micro-Bitcoin en milli-Bitcoin. Ook duurt het in eerste instantie even om USD-waarden te laden, dus geef het wat tijd.
We hopen dat u vanaf nu geen basisconversie hoeft uit te voeren van BTC naar Fiat-valuta of Satoshi naar USD om te bepalen hoeveel de winst in USD is. Het script doet het werk voor je.

 Facebook
Facebook Pinterest
Pinterest