Zobacz BitMEX PNL w wartościach USD – narzędzie do konwersji USD dla Bitmex.com
Nowy w BitMEX? Zarejestruj się, korzystając z naszego linku, aby uzyskać 10% zniżki na opłaty handlowe:
https://www.bitmex.com/register/fMRfzN
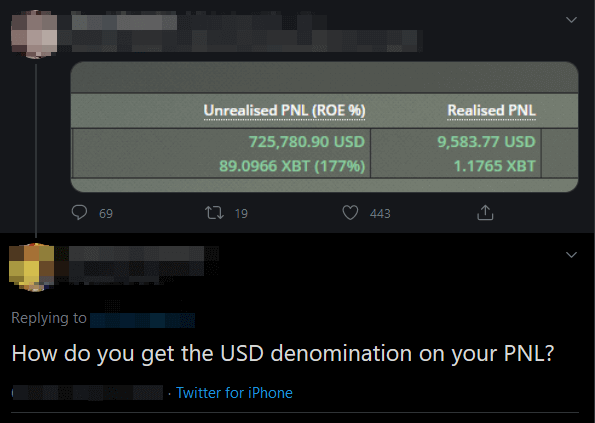
BitMEX jest platformą handlową w pełni denominowaną w Bitcoinach. Większość handlowców wie, że ta giełda akceptuje tylko depozyty Bitcoin. Opłaca wszystkie twoje zyski w XBT i pokazuje tylko twój uwolniony / niewydany PnL w XBT / BTC. Czy nie byłoby miło, gdyby Bitmex wyświetlał nominał USD w Twoim PnL wraz z wartościami BTC?
Popularne kontrakty XBTUSD, ETHUSD, XRPUSD perpetual swap są odwrotne. Oznacza to, że są wyceniane w USD. Jednak cały twój PNL (zysk i strata) jest obliczany w Bitcoin. Na początku może to być dość trudne do zrozumienia, ponieważ nie jest to tak proste, jak obliczenie twojego PnL na rynku spot. Dlatego mądrze jest zmienić walutę z XBT na USD, aby ułatwić sobie sprawę. Jest to szczególnie przydatne dla użytkowników, którzy śledzą swój PnL w USD.
Poniższy przewodnik wyjaśnia, jak dodać nominał USD do kolumny PNL Bitmex.com.
Jak wyświetlić BitMEX PnL w wartościach USD
Platforma handlowa instrumentami pochodnymi Bybit wyświetla PNL zarówno w USD, jak i BTC.

Chociaż Bitmex nie oferuje tej funkcji domyślnie, nadal możemy użyć wtyczki przeglądarki, aby mieć oznaczenie PnL w USD.
Aby to zaimplementować, będziemy potrzebować dwóch rzeczy: 1. rozszerzenia przeglądarki innej firmy oraz 2. kodu JavaScript typu open source.
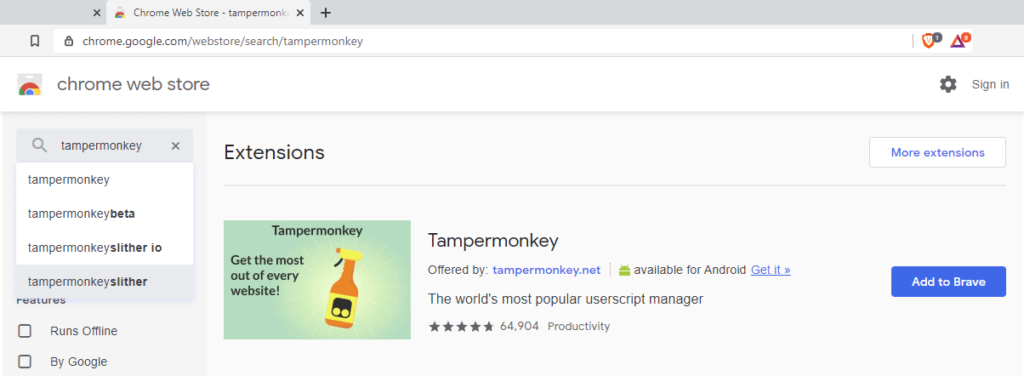
Instalowanie rozszerzenia przeglądarki Tampermonkey
Tampermonkey to popularny menedżer skryptów użytkownika. To rozszerzenie jest dostępne dla przeglądarek Chrome, Firefox, Brave, Microsoft Edge, Safari i Opera.
Przeglądarka Chrome i Brave: https://chrome.google.com/webstore/search/tampermonkey

W przeglądarce Firefox możesz użyć Tampermonkey lub Greasemonkey. Oba rozszerzenia działają. W każdym razie w tym przewodniku będziemy używać Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Albo po prostu udaj się do https://www.tampermonkey.net i dodaj rozszerzenie do dowolnej przeglądarki, na której pracujesz.
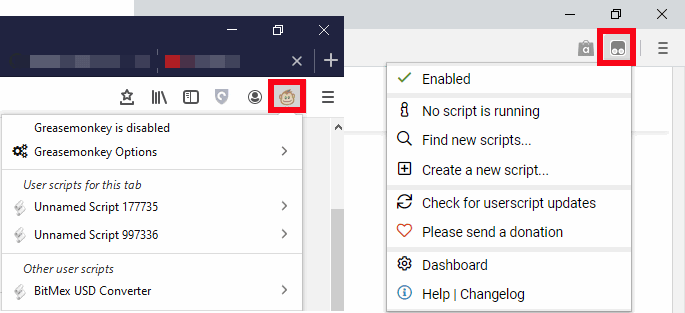
Po dodaniu rozszerzenia do przeglądarki w prawym górnym rogu powinna pojawić się ikona Tampermonkey.

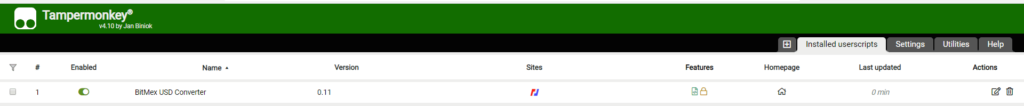
Instalowanie skryptu konwertera BitMEX USD
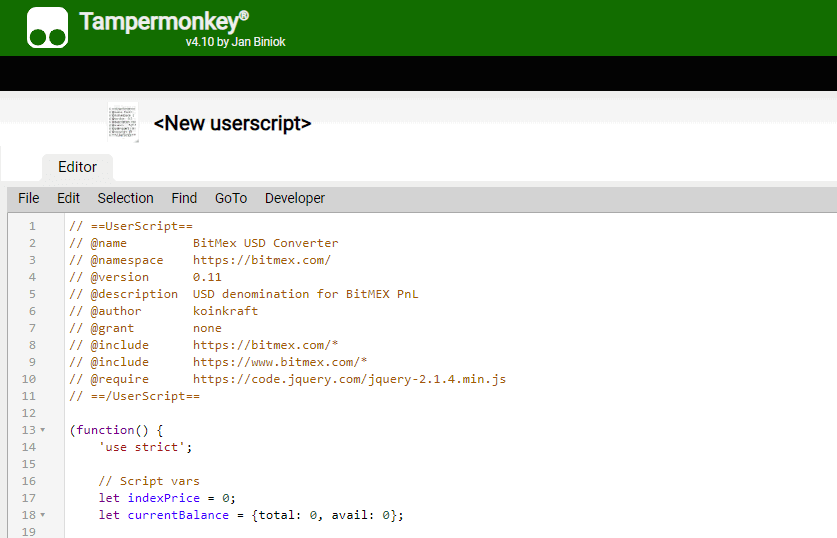
Kliknij ikonę Tampermonkey w prawym górnym rogu i wybierz z menu „Utwórz nowy skrypt”.
Teraz usuń wszystko z edytora i wklej następujący skrypt.
// == UserScript ==
// @name Konwerter BitMex USD
// @namespace https://bitmex.com/
// @version 0.11.0
// @description Nominał USD dla BitMEX PnL
// @author koinkraft
// @grant none
// @include https://bitmex.com/*
// @include https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(funkcja () {
‘użyj ścisłego’;
// Vars skryptów
let indexPrice = 0;
let currentBalance = {total: 0, avail: 0};
// Wyodrębnij cenę BitMex
const updateIndexPrice = () => {
$ (‘. instrument’). each (function () {
let obj = this;
if ($ (obj) .children (‘. symbol’). length > 0 && $ (obj) .children (‘. symbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. price’). html ();
}
});
setTimeout (function () {
updateIndexPrice ();
}, 1000);
};
// Wypakuj saldo w Portfelu
const extractWalletBalance = (callback) => {
let balances = currentBalance;
$ (‘a [href ="/ app / wallet"] > Zakres > stół > tobie > tr ‘). each (function () {
let currentLabel = ”;
$ (this) .children (‘td’). each (function () {
if ($ (this) .html () == ‘Total’ || $ (this) .html () == ‘Avail’) {
currentLabel = $ (this) .html ();
} else {
if (currentLabel == ‘Total’) {
let balanceTotal = formatXBTString ($ (this) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Avail’) {
let balanceAvail = formatXBTString ($ (this) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = salances;
callback (salda);
};
// Ustaw saldo w Portfelu USD
const setWalletBalance = (updatedBalances) => {
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-avail’). html ()) $ (‘. balance-usd-avail’). html (updatedBalances.avail + ‘USD’);
};
// Konwertuj ciąg XBT
const formatXBTString = (string) => {
let parts = string.split (" ");
if (parts.length == 2) {
if (parts [1] == ‘XBT’) {
return parts [0] .replace (",",".");
} else if (części [1] == ‘mXBT’) {
return parts [0] .replace (",",".") * 0,001;
} else if (parts [1] == ‘XBt’) {
return parts [0] .replace (".","") * 0,00001;
} else if (parts [1] == ‘μXBT’) {
return parts [0] .replace (".","").zastąpić(",",".") * 0,000001;
}
}
return false;
};
// Zaktualizuj salda w Portfelu
const updateWalletBalances = () => {
setTimeout (function () {
if (cena_indeksu! = 0) {
extractWalletBalance (function (balances) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), avail: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimumFractionDigits: 2, maximumFractionDigits: 2})};
setWalletBalance (updatedBalances);
});
}
updateWalletBalances ();
}, 1000);
};
// Zaktualizuj PNL
const updatePNLs = (setTimeoutCycle) => {
if (cena_indeksu! = 0) {
// Niezrealizowany PNL
$ (‘td.unrealisedPnl’). each (function () {
let obj = this;
niech zawartość;
let isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
content = $ (this) .children (‘div: first-child’). children (‘span: first-child’). html ();
isSpan = true;
} else {
content = $ (this) .children (‘div: first-child’). html ();
}
let parts = content.split (" ");
if (części [1] == ‘XBT’ || części [1] == ‘mXBT’ || części [1] == ‘XBt’ || części [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (części [0] + ” + części [1]);
let unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
let newDivContent;
if (! isSpan) {
newDivContent = niezrealizowanyPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ części [2];
} else {
newDivContent = ” + niezrealizowanyPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ części [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// Zrealizowany PNL
$ (‘td.combinedRealisedPnl’). each (function () {
let obj = this;
let RealizacjaPNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ());
niech zrealizowanePNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
niech zrealizowanyPNLUSDhoverContent = (urzeczywistnionyPNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
let RealizacjaPNLUSDContent = (zrealizowanaPNL * cena indeksu) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ()! =realPNLUSDhoverContent) {
$ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html (managedPNLUSDhoverContent);
jeśli (zrealizowanyPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.isedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj) .children (‘.isedPNLContainer’). children (‘. hoverHidden’). children (‘span’). html ()! = urzeczywistnionoPNLUSDContent) {
$ (obj) .children (‘. urzeczywistnionyPNLContainer’). children (‘. hoverHidden’). children (‘span’). html (urzeczywistnionyPNLUSDContent);
jeśli (zrealizowanyPNL * indexPrice < 0) {
if (! $ (obj) .children (‘.isedPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. urzeczywistnionePNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} else {
if (! $ (obj) .children (‘.isedPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.isedPNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
if (setTimeoutCycle) {
setTimeout (function () {
updatePNLs (true);
}, 50);
}
};
// Zainicjuj opakowanie PNL
const initPNLWrapper = (setTimeoutCycle) => {
if ($ (‘td.unrealisedPnl’). length > 0 && $ (‘. unrealizedPnlUSD’). length == 0) {
// Niezrealizowany PNL
$ (‘td.unrealisedPnl’). css (‘pozycja’, ‘względna’);
$ (‘td.unrealisedPnl > div ‘). css (‘ krycie ‘,’ 0 ‘). css (‘ pozycja ‘,’ absolutne ‘). css (‘ lewo ‘,’ 0 ‘). css (‘ góra ‘,’ 0 ‘). css ( ‘prawo’, ‘0’). css (‘dół’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). after (‘ 0,00 USD (0,00%) ‘);
// Zrealizowany PNL
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). after (‘ 0,00 USD0,00 USD ‘);
}
if (setTimeoutCycle) {
setTimeout (function () {
initPNLWrapper (prawda);
}, 100);
}
};
// Poczekaj na załadowanie okna
$ (okno) .load (funkcja () {
// Ukryj saldo BTC
$ (‘._ 1mNCXSUh: first’). Hide ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: pierwsza ‘). Hide ();
// Inicjalizacja opakowania PNL
initPNLWrapper (prawda);
$ (window) .resize (function () {
initPNLWrapper (false);
});
// Wstaw wartość dywizji salda USD
$ (‘. announcementsDropdown’). przed (‘
| Całkowity | 0,00 USD |
| Wykorzystać | 0,00 USD |
‘);
// Aktualizuj funkcje
setInterval (() => {
console.log (‘Aktualizacja ….’);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (true);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNLs (false);
});
}, 30000);
});
}) ();
Powyższy kod jest otwartym kodem JavaScript napisanym przez KoinKraft.
Odniesienie: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

Po zakończeniu kliknij Plik >> Zapisać.
Następnie upewnij się, że narzędzie konwertera Tampermonkey i BitMEX USD jest włączone. Możesz wyłączyć skrypt w dowolnym momencie.

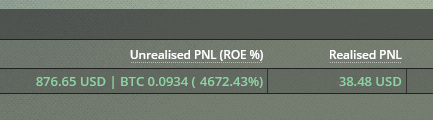
Teraz odśwież stronę handlową Bitmex.com i poczekaj kilka chwil na załadowanie skryptu. Po załadowaniu powinien wyświetlać wartości USD w kolumnie PNL. Wyświetla wartości zarówno USD, jak i BTC, a nie tylko USD. Również konwersja USD odbywa się w czasie rzeczywistym.

Wtyczka nie działa?
Ta metoda działa we wszystkich głównych przeglądarkach internetowych. Aby ta wtyczka działała poprawnie, ustaw wyświetlanie waluty BitMEX na XBT (Bitcoin). Nie będzie działać z innymi walutami, takimi jak Satoshi, micro-Bitcoin i milli-Bitcoin. Również początkowo ładowanie wartości USD zajmuje trochę czasu, więc daj mu trochę czasu.
Mamy nadzieję, że od teraz nie będziecie musieli wykonywać żadnej podstawowej konwersji z BTC na walutę Fiat lub Satoshi na USD, aby oszacować wysokość zysku w USD. Skrypt wykona zadanie za Ciebie.

 Facebook
Facebook Pinterest
Pinterest